If you are a Facebook account holder, then pressing the Like button will cause the appearance of the data marked with this Like button on the wall of your profile page. Your Facebook friends will also be familiarized with the contents behind the mentioned button. In the meantime the original button’s owner becomes enabled to publish updates of news feed concerning the Liked object to the user hereafter.
There is a large variety of diverse implementations of the Like button social plugin offered by the social networking site. Below you’ll find a review of some of them with a short description of their main highs and lows.
Creation and Implementation of the Like Button
In order to create and install a Like Button you are kindly requested to follow the steps listed below:
- Open the Like button documentation page
- Write the URL of the website page or piece of content you want the Like button to represent
- Use the configurator in Step 1 to choose style options for your Like button
- Press the “Get Code” button
- Copy the iframe or XFMBL code
- Paste the code into your website’s code
- Return to the Like button documentation page
- Use the configurator in Step 2 to select Open Graph tags in order to describe the website page or piece of content your Like button represents
- Press the “Get Tags” button
- Copy the tag codes
- Paste the tag codes into the <head> of your website
Optionsof the Like Button
URL to Like: Choose what the Like button should be attached to and use the URL of this content. Different website pages can be incorporated with this button, e.g. the following are among them: an ecommerce product page and a directory of products. Nevertheless, the URL has to remain the main indicator of the product page.
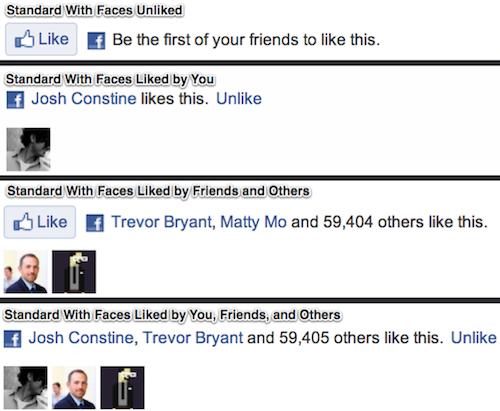
The social context can be shown in different ways. Its size and quantity is specified in accordance with the Layout Style. And here are three opportunities:
- Standard – This Like button is quite large. It’s at least 225 pixels widthways. Default width comes up to 450 pixels. It is also 35 pixels (without photos) or 80 pixels (including photos) in the height. The text appears to the right of the Like button here and friends’ pictures are shown at the bottom. The names and faces of the user’s friends expressed their attitude towards the content by clicking on the Like button is given only in Standard. If the site contains enough place for the rather large Standard than it is worth to implement it as such big size increases noticeability and in addition to that the presence of friends’ faces creates a compelling personal social recommendation to click.

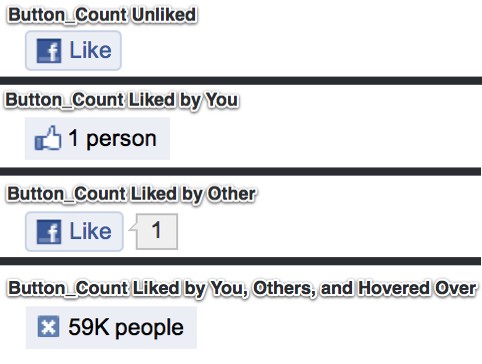
- button_count - This Like button is known as the shortest and smallest with only 90 pixels in width and 20 pixels in heights. Default width is also 90 pixels. The quantity of the people clicked the Liked button is displayed to the right of the button. If the owner of the site intends to reduce the presence of the social networking site on his site than the Button_court is the best choice in this case.